Home » HTML » HTML Attributes
We've seen a few HTML tags and how they're used, such as the heading tags <h1> and <h2>, the paragraph tag <p>, and others. We've only seen them in their most basic form thus far, but most HTML tags can also have attributes, which are further pieces of information.
An attribute is a type of attribute that is used to define the properties of an HTML element. A name and a value are the two elements of every attribute.
The align attribute on the element in the example can be used to indicate the alignment of paragraphs on the page.
The names and values of attributes are case-insensitive. In its HTML 4 suggestion, the World Wide Web Consortium (W3C) proposes lowercase attributes/attribute values.
Example :
<!DOCTYPE html>
<html>
<head>
<title>Align Attribute Example</title>
</head>
<body>
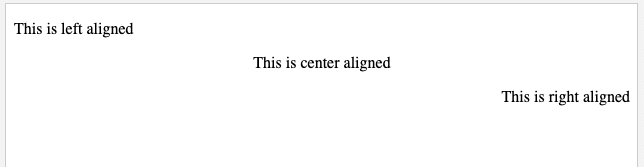
<p align = "left">This is left aligned</p>
<p align = "center">This is center aligned</p>
<p align = "right">This is right aligned</p>
</body>
</html>Output:

The four core attributes that could be used on the vast (but not all) of HTML elements are:
The Id Attribute
Any element within an HTML page can be designated using the id attribute of an HTML tag. There are two key reasons why you should employ an id attribute on an element:
It is feasible to identify only that element and its content if it has an id attribute as a unique identifier.
You can use the id attribute to differentiate between items having the same name on a Web page (or in a style sheet).
If you have two elements of the same name within a Web page (or style sheet), you can use the id attribute to distinguish between elements that have the same name.
We will discuss style sheet in css tutorial. For now, let's use the id attribute to differentiate between two elements as shown below. We are using <p> element, you can do with any elements.
Example
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<p id = "html">This para explains what is HTML</p>
<p id = "css">This para explains what is Cascading Style Sheet</p>
</body>
</html>
The Title Attribute
The element's title is suggested by the title attribute. The title attribute has the same syntax as the id attribute. The function of this attribute depends on the element that contains it, however it is frequently displayed as a tooltip when the mouse passes over the element or while it is loading.
If you hover your cursor over "Title of HTML," you'll observe that any title you specified in your code appears as a tooltip for the cursor.
Example :
<!DOCTYPE html>
<html>
<head>
<title>The title Attribute Example</title>
</head>
<body>
<h3 title = "Hello HTML!">Titled Heading Example</h3>
</body>
</html>Output :
Titled Heading ExampleNow try to bring your cursor over "Title of HTML" and you will see that whatever title you used in your code is coming out as a tooltip of the cursor.
The Class Attribute
The class attribute gives the element's class and is used to connect it with a style sheet. When you study Cascading Style Sheets, you'll learn more about how to use the class attribute (CSS). So, for the time being, you can avoid it.
A space-separated list of class names can also be used as the attribute's value.
class = "className1 className2 className3"The style Attribute
Within the element, the style attribute allows you to specify Cascading Style Sheet (CSS) rules.
<!DOCTYPE html>
<html>
<head>
<title>The style Attribute</title>
</head>
<body>
<p style = "font-family:arial; color:#FF0000;">Some text...</p>
</body>
</html>
Internationalization Attributes
There are three internationalization attributes, which are available for most (although not all) XHTML elements.
The dir Attribute
The dir attribute allows you to inform the browser which way the text should flow. As you can see in the table below, the dir attribute can take one of two values.
| Value | Meaning |
| Ltr | Left to right (the default value) |
| Rtl | Right to left (for languages such as Hebrew or Arabic that are read right to left) |
Example
<!DOCTYPE html>
<html dir = "rtl">
<head>
<title>Display Directions</title>
</head>
<body>
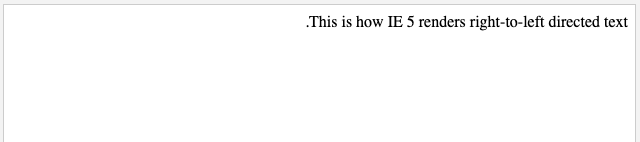
This is how IE 5 renders right-to-left directed text.
</body>
</html>
This will produce the following result −

The lang Attribute
The lang attribute lets you specify the official language in a document, although it's only in HTML for reusability with older versions of the language. In new XHTML pages, this attribute has been superseded with the xml:lang attribute.
Example
<!DOCTYPE html>
<html lang = "en">
<head>
<title>English Language Page</title>
</head>
<body>
This page is using English Language
</body>
</html>This will produce the following result −
This page is using English LanguageThe xml:lang Attribute
The xml:lang attribute takes the place of the lang attribute in XHTML. As noted in the preceding section, the value of the xml:lang attribute should be an ISO-639 country code.
Generic Attributes
Here's a list of some more properties that can be used with a variety of HTML tags.
| align | right, left, center | Horizontally aligns tags |
| valign | top, middle, bottom | Vertically aligns tags within an HTML element. |
| bgcolor | numeric, hexadecimal, RGB values | Places a background color behind an element |
| background | URL | Places a background image behind an element |
| id | User Defined | Names an element for use with Cascading Style Sheets. |
